

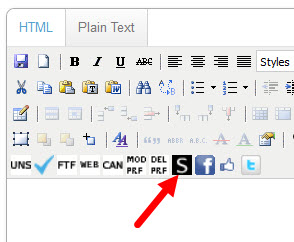
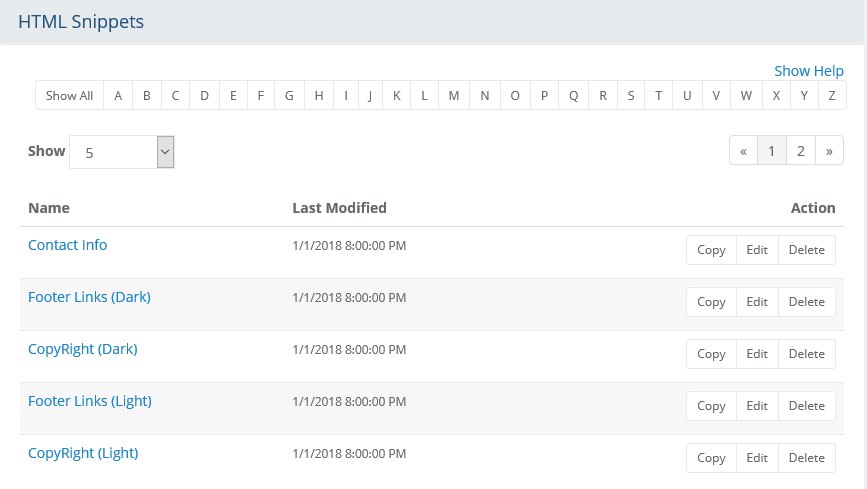
HTML FORM SNIPPIT CODE
You can check out the following resources for more form components from Flowbite Blocks:ĭo you want to get notified when a new component is added to Flowbite? Sign up for our newsletter and you'll be among the first to find out about new features, components, versions, and tools. While this knowledge base contains some general usage tips, sometimes code speaks louder than words. Using radio button to accept Yes/No questions is best because the field accepts only one of the options. This snippet is using Font Awesome icons and now Its kinda old. Toggle me Checked toggle Disabled toggle Expand code More examples So here is the FIRST scenario, 1) I have a form with just two fields namely email and password. 2) without 'action' and 'method' in html form. Group a series of buttons together on a single line or stack them in a vertical column. i have TWO scenarios basically 1) defining 'action' and 'method' in html form. I want to get promotional offers I am 18 years or older Free shipping via Flowbite For orders shipped from $25 in books or $29 in other categories Eligible for international shipping (disabled) Expand code Radio buttons Checkbox variants I agree to the terms and conditions. Use the following code to create a textarea form element. Your name Alright! Username available! Your name Oops! Username already taken! Expand code Textarea

Use the following utility classes and SVG icon to add an addon icon inside your input form elements. If youre comfortable with HTML, you can manually edit the code to align with your organizations style and brand. Your Email Expand code Input element with addon

Usually used for newsletter signup elements. Use the following markup to also add a helper text below your form input item.
HTML FORM SNIPPIT PASSWORD
Your email Your password Repeat password I agree with the terms and conditions Register new account Expand code Helper text Use the following utility classes to indicate a disabled form input item. Large input Base input Small input Expand code Disabled inputs Use the following utility classes to create three different sizing options (large, base, and small) for your form input elements.
Email address Password Confirm password First name Last name Phone number (12) Company (Ex. An HTML button is created using the following HTML code: Or using the button tag like this: In both the cases, pressing the button will submit the parent form without the need for handling the onclick event separately.Your email Your password Remember me Submit Expand code Here’s how form validation works with Bootstrap: HTML form validation is applied via CSS’s two pseudo-classes, :invalid and :valid.


 0 kommentar(er)
0 kommentar(er)
